[extjs] 라이브러리에 에러가 발생한다면...
extjs 쪽 라이브러리라서 어떻게 할까 고민하다가 해당 라인을 try ~ catch 로 묶어버렸다..
LGPL 인데 ㅋㅋㅋ 괜찮겠지? ㅋㅋ

| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
한창 CSS Sprites 에 관심을 가지고 gwt-ext 에서 사용할 수 있게 만들었었는데
패널 헤더에 아이콘으로 추가하니 이런식으로 나오는 것이였습니다.



엘리먼트 property를 지정해주면 됩니다.
ext:qtip << 이 property 에 지정된 값이 tooltip 으로 표현이 됩니다.
- Yahoo! UI Library 의 chart 가 추가되었네요~ 다른 버전의 swf 는 지원 안해주나...
- Mapping API 도 추가되어 매쉬업에 편의성이 가미되었네요~
- Portal 도 손쉽게 만들 수 있게 데모까지 제공해주네요~
- 여러가지 버그를 수정하였고
- Ext.isFirebug() 를 통하여 firefox 의 firebug 가 활성화 되어 있는지를 확인할 수 있습니다.
- GridPanel 에 clearSortState() 메소드가 변경되었나... 추가되었나...
- 그 외, PagingToolbar 버튼에 API 로 접근할 수 있게 되었다네요... (ㅠ_ㅠ.. 이거 안되서 다시 만들었는데...)
여튼 잘 발전하고 있는 gwt-ext 를 보면서 뿌듯함을 느낍니다.~
gwt-ext 에서의 Window 는 X 버튼을 누를경우 내부 엘리먼트들을
자동으로 삭제처리를 합니다.. (리스너나 그런것들...)
X 버튼을 누른 후 다시 띄우게 되면 정상적으로 되지 않아 당황스러울 수 도 있는데요...
해결방법은 다음과 같습니다.
참고자료: RowActions Forum Thread
GridPanel 에 아이콘을 삽입하여 이벤트를 줄 수 있는 플러그인이다.
gwt-ext 에 없으면 또 노가다인가... -_ㅜ

그림 1 Grid RowActions Plugin for Ext 2.x
우리도 저런 아이콘 만들어줄 수 있는 디자이너 한명 있었으면 좋겠는데...
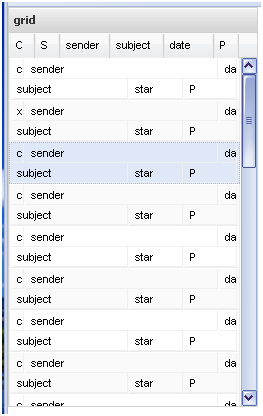
extjs 의 gridPanel 은 한 row 에 한 줄만 가능하도록 되어있다. (내가 못찾은 건가;;;)
그래서 multirow GridPanel 에 도전하였다.
...
결과는 암울...

우선 모양새는 그럴 듯 하다...
이런 형식으로 만들기는 했는데 엮여 있는게 너무 많아서 버그 투성이다...
우선 autoExpandColumn 을 따로 지정해주어야 했으며 (너비와 관련된 코드를 다 수정해야지만 완벽하게 되는 것 같다)
헤더쪽은 수정했는데 맘에 안들어서 그냥 냅둔 상태 >_<
Help me~ plz~~
extjs forum 에 올려볼까...