오오.. 안드로이드

캬오...

| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |

캬오...
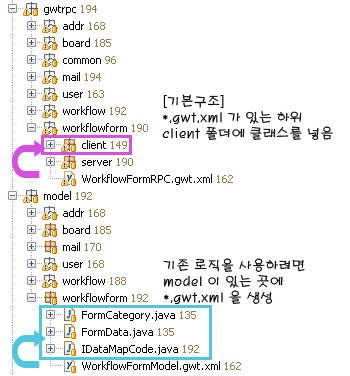
기본 패키지 구조의 Model도 Module XML 설정을 수정해주는 꼼수를 부리면 사용이 가능합니다.

1 | <module> |
2 | <inherits name="com.google.gwt.user.User"/> |
3 | <source path="" /> |
4 | </module> |
1 | String form_id = Window.Location.getParameter("form_id"); |
1 | <!-- cached resouces --> |
2 | <link rel="stylesheet" href="/resources/cached/toolbar_helper.css" /> |
3 | <link rel="stylesheet" href="/resources/cached/toolbar_addition.css" /> |
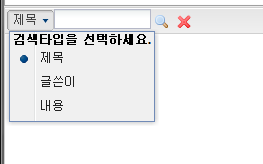
01 | Toolbar toolbar = new Toolbar(); |
02 | searchbarHelper = new SearchbarHelper(); |
03 | // 초기화 버튼의 숨김여부 (기본값 false) |
04 | searchbarHelper.setVisibleClearButton(true); |
05 | // 검색타입의 숨김여부 (기본값 true) |
06 | searchbarHelper.setVisibleSearchTypeMenu(true); |
07 | searchbarHelper.setSearchTypeSubMenu(new String[] { |
08 | "제목", "name", "글쓴이", "writer", "내용", "content" |
09 | }); |
10 | searchbarHelper.applyTo(toolbar); |
11 | searchbarHelper.addListener(new SearchbarHelperListener() { |
12 | public void onClear(String defaultSearchType) { |
13 | Vicki.showMessage("callback", "onClear"); |
14 | |
15 | } |
16 | public void onSearch(String searchType, String searchText) { |
17 | Vicki.showMessage("callback", "onSearch: " + searchType + " " + searchText); |
18 | } |
19 | }); |
20 |
21 | setTopToolbar(toolbar); |

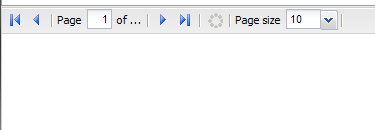
01 | pagingbarHelper = new PagingbarHelper(true); |
02 | pagingbarHelper.applyTo(toolbar); |
03 | pagingbarHelper.addListener(new PagingbarHelperListener() { |
04 | public void onChangePageSize(int pageSize) { |
05 | Vicki.showMessage("callback", "onChangePageSize: " + pageSize); |
06 | } |
07 | public void onPageMove(int pageNumber) { |
08 | Vicki.showMessage("callback", "onPageMove: " + pageNumber); |
09 | } |
10 | public void onReload() { |
11 | Vicki.showMessage("callback", "onReload"); |
12 | } |
13 | }); |

1 | pagingbarHelper = new PagingbarHelper(); |

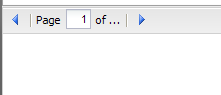
1 | // 리로드 버튼의 숨김여부 |
2 | pagingbarHelper.setVisibleReloadButton(false); |
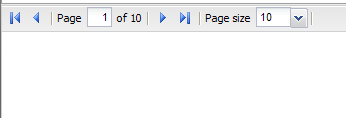
3 | // 페이징 툴바 정보를 업데이트 합니다. |
4 | pagingbarHelper.updatePaging(2, 100); |
5 | // 페이지당 개수를 설정합니다. |
6 | pagingbarHelper.setPageSize(10); |





구글 번역 API 를 사용해서 간단한 플러그인을 만들어 보았습니다.
그냥 번역이 되는 것 밖에 없네요. ㅋㅋㅋ
운규누나가 믿지를 않는다.. 어떻하지...