IE 에서는 되는데 FF 와 Chrome 에서는 안된다??
WEB/Web Browser / 2008. 11. 10. 11:19
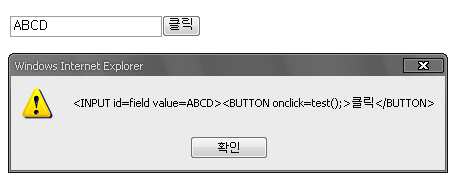
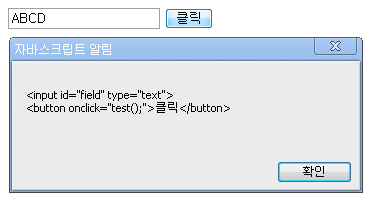
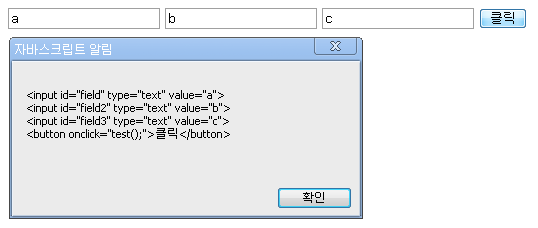
extjs 인쇄 테스트하다가 IE 에서는 되는데 FF 나 Chrome 에서는 특정부분에 인쇄가 되지 않아 계속 테스트 해본 결과 input 의 value 가 innerHTML 의 값으로는 뽑아지지 않는 것을 확인하였습니다.
인쇄외에도 innerHTML 에서 값이 뽑아지지 않는다면 제너레이팅 된 HTML 문서를 따로 저정할 경우 input 필드들은 빈 값으로 저장되는 문제가 발생할 수 있기에 해결책을 찾기 시작하였습니다.
검색은 역시 구글입니다. 네이버에서 검색하니 이상한 결과들만....
http://forums.whirlpool.net.au/forum-replies-archive.cfm/385091.html
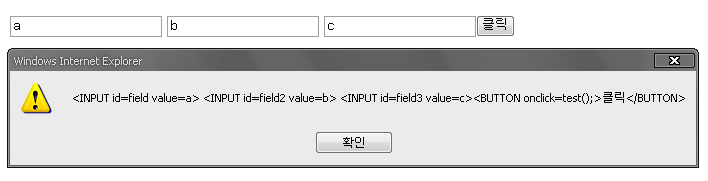
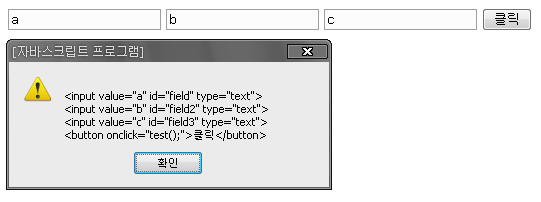
setAttribute 를 innerHTML 하기 전에 가지고 오면 될 것 같다는 힌트를 주시는 군요
As a simple example (which will hopefully work straight off):
<input type="text" value="initial" onblur="this.setAttribute('value', this.value);" />
Al.
setAttribute 를 innerHTML 하기 전에 가지고 오면 될 것 같다는 힌트를 주시는 군요
어떤 브라우저가 정상적으로 표현을 하는지는 몰라도... (물론 IE 가 웹표준 안지키기로 유명하긴 하지만)
웹 개발자의 비애는 끝이 없습니다. ㅋㅋㅋ
십자수 매장이나 차릴까....