인터넷 익스플로러 호환성보기...
IE9 에서 Ext JS로 개발된 모듈들이 가끔 스크립트 오류가 나거나 화면에 정상적으로 렌더링 되지 않을 때가 있어 호환성 보기나 헤더에 에뮬레이터 설정을 하게되는데, 가끔 대박 꼬일 때가 있더군요...
일단 정리들어갑니다.
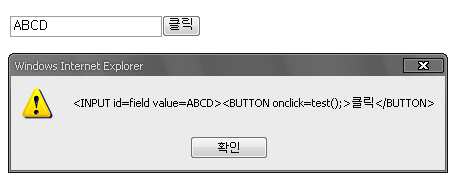
1. 헤더 설정 X, 호환성 보기 X - 오류
별도의 헤더 설정(httpd 서버 설정이나 메타 태그 등)을 하지 않고 호환성 보기도 하지 않으면 아래와 같이 브라우저가 설정이 됩니다.
- 브라우저 모드: IE9
- 문서 모드: IE9 표준
이 상태에서는 제가 관리하는 화면에서 스크립트 오류가 발생하게 됩니다.
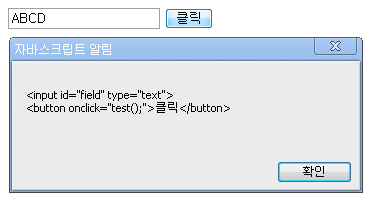
2. 헤더 설정 X, 호환성 보기 O - 정상
IE에서 제공하는 호환성 보기를 설정하면 아래와 같이 주소창 끝에 찢어진 페이지가 파란색으로 활성화됩니다.
- 브라우저 모드: IE9 호환성 보기
- 문서 모드: IE7 표준
이 상태에서는 정상적으로 표시가 되나, 모든 PC에 호환성 보기를 설정할 수 없어 다른 대안을 찾아야 했습니다.
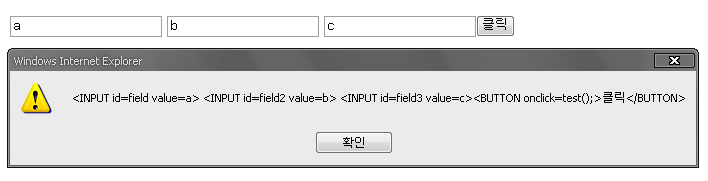
3. 헤더 설정 O, 호환성 보기 O - 오류
apache http server 에 아래와 같은 설정을 했습니다. (호환성 보기 설정보다 헤더 설정이 우선적으로 먹기 때문에 현 상태에서는 호환성 보기는 의미가 없습니다.)
Header set X-UA-Compatible: IE=EmulateIE8
</IfModule>
- 브라우저 모드: IE9 호환성 보기
- 문서 모드: IE8 표준
이 상태에서는 렌더링이 정상적으로 되지 않는 문제가 있었습니다.
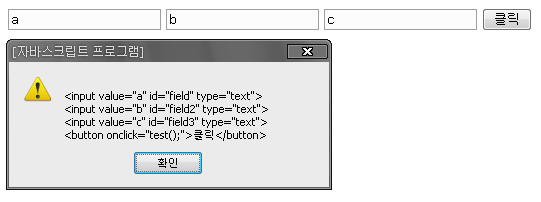
4. 헤더 설정 O, 호환성 보기 O - 정상
헤더 설정 없이 호환성 보기만 했을 때의 상태를 만들기 위해 IE7 에뮬레이트 설정을 해보았습니다.
Header set X-UA-Compatible: IE=EmulateIE7
</IfModule>
- 브라우저 모드: IE9 호환성 보기
- 문서 모드: IE7 표준
기능도 정상적으로 되고 렌더링도 정상적으로 됩니다. 결국 이쪽으로 가야할 듯 한데... 팀장님하고 이야기를 해봐야 겠군요...
IE9에서 제공해주는 호환성 보기는 IE7으로 에뮬레이션 해주는 것이란 것을 이번에 알게되었습니다. 어중간하게 IE8으로 에뮬레이션하는 것 보다는 헤더에 IE7으로 에뮬레이션해주는 헤더를 삽입하는 것이 제가 작업하는 환경과 맞을 것 같네요...