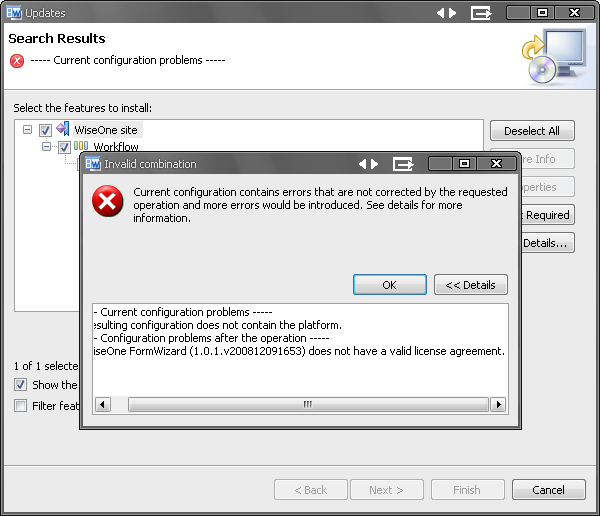
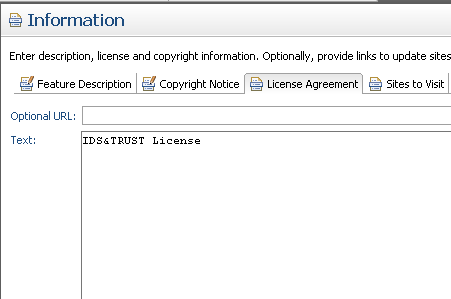
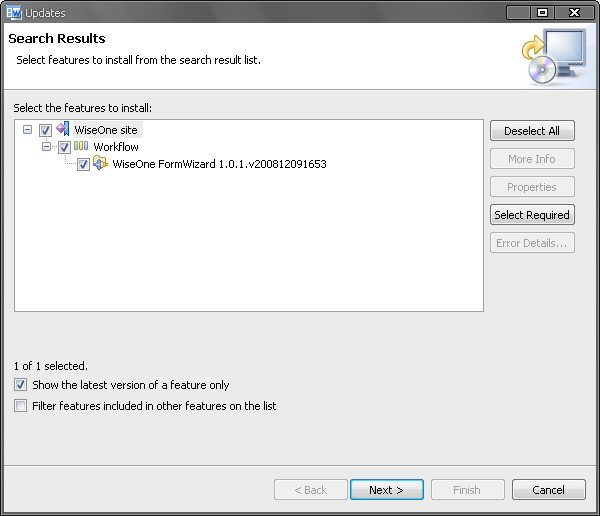
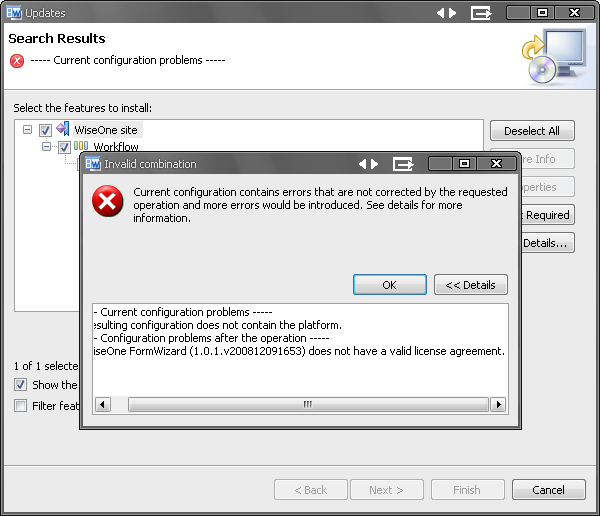
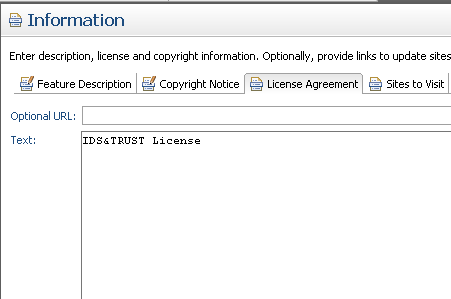
[Eclipse RCP] UpdateManager - ... dose not have a valid license agreement.




| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |





이클립스 3.5 코드명은 갈릴레오입니다.
http://wiki.eclipse.org/Galileo
눈에 띄는 기능은 잘 보이지 않습니다. 영어 까막눈이라...
오늘까지 마일스톤3 까지 나온 것 같습니다.
Galileo GA 1 가 나오는 시점은 2009년 6월 26일 이네요.
(Galileo Release Schedule 참고)
위키피디아에는 예전부터 갈릴레오에 대한 릴리즈 일정이 나와있었네요 ㅋㅋ
http://en.wikipedia.org/wiki/Eclipse_ide
언제쯤 갈아타 볼까나~
nebula1【천문】 성운(星雲), 성무(星霧)
2【병리】 각막예(角膜)[백탁]
Nebula ProjectSupplemental Custom Widgets for SWT (and more)
The Nebula project is a source for custom SWT widgets and other UI components. Nebula is also an incubator for SWT. Some Nebula widgets will graduate into SWT and therefore into the main Eclipse Platform.
All Nebula components are available on the navigation tree on the left or from the table below. Each page will describe the component and also link to the component download.


Vicki Yi
Version 0.1 Copyright ⓒ 2008 Vicki Yi
16.11.2008
이 문서는 Rich Client Platform (이하 RCP) 에서 FCKEditor 를 이용하여 HTML 문서를 작성할 수 있는 번들에 대한 소개와 사용법을 설명합니다.
SWT 에서 제공하는 StyledText 위짓의 텍스트를 HTML로 변환하기에는 추가적인 작업이 많이 필요하기 때문에 이클립스의 EPF 프로젝트의 RichText의 소스를 참고하여 FCKEditor 를 간단하게 사용할 수 있도록 구현을 하였습니다. (FCKEditor 의 라이센스는 해당문서를 참조하시기 바랍니다.)
아래 참고자료의 kr.co.vicki.plugins.fckeditor.zip 를 내려받아 이클립스 설치 디렉토리에 압축을 풀고 이클립스를 재시작합니다.
해당 플러그인은 다음 플러그인들을 필요로 합니다.
사용하는 플러그인이나 RCP에 Dependencies 목록에 kr.co.vicki.plugins.fckeditor 를 추가합니다.
[그림 1] plugin.xml 의 Dependencies 탭
해당 플러그인이나 RCP를 실행시키고 Show View 를 통해 FCKEditor Tester View 를 선택합니다.
[그림 2] Eclipse의 Show View
추가된 FCKEditor Tester 는 다음과 같습니다. GetHTML 버튼을 클릭할 경우 본문 내용이 콘솔에 찍히게 됩니다. SetHTML의 버튼의 경우에는 테스트 용으로 붙여놓았습니다.
[그림 3] FCKEditor Tester View
FCKEditor Tester View 의 소스는 다음과 같습니다.
[코드 1] FCKEditorView.java
public class FCKEditorView extends ViewPart { |
위 코드에서 사용한 FCKEditor 객체를 parent Composite 에 붙이면 RCP에 FCKEditor를 확인할 수 있습니다.
FCKEditor 의 주요 메소드는 다음과 같습니다.
void kr.co.vicki.plugins.fckeditor.editor.FCKEditor.setHTML(String html)
FCKEditor의 HTML을 설정합니다.
FCKEditor 의 툴바를 변경하기 위해서는 플러그인 내부의 fckeditor 디렉토리에 있는 custom.config.js와 fckconfig.js 파일을 수정합니다.
수정할 설정은 해당페이지를 참고합니다.
[그림 4] FCKEditor config 파일
이 글은 스프링노트에서 작성되었습니다.
개인적으로 만들며 놀고 있는 플러그인들의 업데이트 사이트를 최신데이터로 갱신했습니다.

[업데이트 내역]
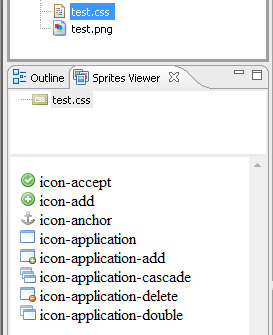
ㅁ CSS Sprites Viewer 제공
- 해당 css 에 어떤 이미지 아이콘을 사용할 수 있는지 확인해주는 Viewer

아래처럼... 예전에 쓰던 것들인데 섞여 있으면 찾기도 힘들고...
그래서 나온 것이 Organize Favorites 입니다. (언제 나온지는 저도 잘... 몇 일전에 확인했습니다.)

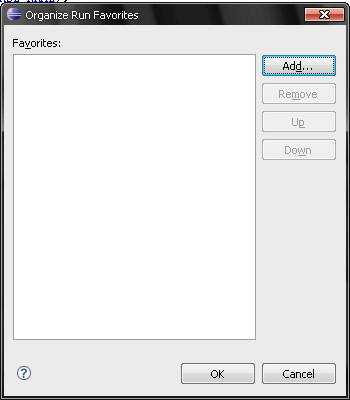
일단 위에 보이는 Organize Favorites... 를 선택합니다.
현재는 아무 것도 없습니다. Add... 버튼을 클릭합니다.

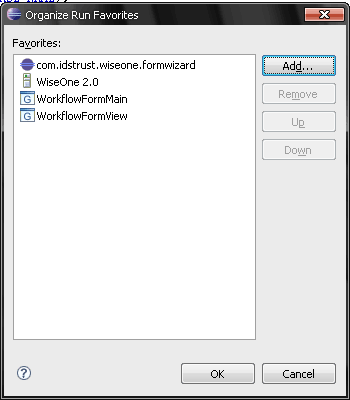
실행 항목들이 좌르르~ 나오게 됩니다. 자주쓰는 것들을 체크체크~~

항목들이 다음과 같이 나오게 됩니다. 항목을 선택하여 Up, Down 으로 순서를 변경할 수 있습니다.

설정 후 다시 Run 옆의 화살표를 눌러보면 이쁘게 정렬된 것들을 볼 수 있습니다.

[참고사항] Run 과 Debug 는 따로 Favorites 를 관리합니다.