gwt-ext 라이브러리를 내 GWT 프로젝트에서 사용하기
Google/GWT / 2008. 2. 29. 16:54
먼저 해당 프로젝트 사이트(http://gwt-ext.com/) 로 들어가서 GWT-Ext 라이브러리를 다운받습니다.
다운로드 경로는 요기~ http://gwt-ext.com/download/
gwtext.2.0.1.zip 파일을 다운받습니다. 깔끔하게 압축을 풀어줍니다.
깔끔하게 압축을 풀어줍니다.
압축을 풀면 다음과 같은 폴더와 파일들이 나옵니다.
 doc 당연히 javadoc이겠죠~
doc 당연히 javadoc이겠죠~
samples demo가 컴파일되어 있는 폴더입니다.
gwtext.jar 이것이 라이브러리~
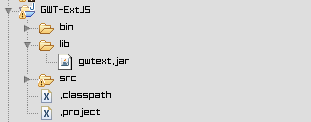
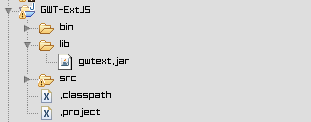
기존 GWT 프로젝트를 열고 라이브러리 폴더에 gwtext.jar를 붙여넣습니다.

이것만 넣는다고 끝나지는 않습니다.
프로젝트 설정파일을 열고 GwtExt 프로젝트를 inherit을 위한 설정을 추가해줍니다.
gwt 프로젝트 public 폴더에 나머지 파일들도 샤샤샥 넣어 줍니다.
물론 소스는 gwt-ext sample에서 참고를해서....
gwtext-2.0.1\samples\Showcase2\src\com\gwtext\sample\showcase2\public

Showcase2.html과 Showcase2.css를 제외한 나머지 파일을
복사해서 붙여 넣습니다.
사실 사용하지 않는 파일들도 있지만 귀차니즘 때문에????
Showcase2.css는 열어서 프로젝트의 css에 append 해주시면 되구요~
Showcase2.html은 열어서 자신의 프로젝트 html에 맞게 수정을 해줍니다.
이 분들 아이디어에 감동을 받은 점은 js는 동기적으로 내려 받기 때문에
사용자들에게 어느정도까지 진행이 되는지를 알려준다는 점이었습니다.
가뜩이나 무거운 js들을 마냥 기다리는데 지치신 분들에게는 희소식~~
-----------------------------------------------------------------------------
준비는 완료되었습니다. 이제 gwt-ext를 사용해서 개발만 하면 되겠네요~
다운로드 경로는 요기~ http://gwt-ext.com/download/
gwtext.2.0.1.zip 파일을 다운받습니다.

압축을 풀면 다음과 같은 폴더와 파일들이 나옵니다.

samples demo가 컴파일되어 있는 폴더입니다.
gwtext.jar 이것이 라이브러리~
기존 GWT 프로젝트를 열고 라이브러리 폴더에 gwtext.jar를 붙여넣습니다.

이것만 넣는다고 끝나지는 않습니다.
프로젝트 설정파일을 열고 GwtExt 프로젝트를 inherit을 위한 설정을 추가해줍니다.
gwt 프로젝트 public 폴더에 나머지 파일들도 샤샤샥 넣어 줍니다.
물론 소스는 gwt-ext sample에서 참고를해서....
gwtext-2.0.1\samples\Showcase2\src\com\gwtext\sample\showcase2\public

Showcase2.html과 Showcase2.css를 제외한 나머지 파일을
복사해서 붙여 넣습니다.
사실 사용하지 않는 파일들도 있지만 귀차니즘 때문에????
Showcase2.css는 열어서 프로젝트의 css에 append 해주시면 되구요~
Showcase2.html은 열어서 자신의 프로젝트 html에 맞게 수정을 해줍니다.
이 분들 아이디어에 감동을 받은 점은 js는 동기적으로 내려 받기 때문에
사용자들에게 어느정도까지 진행이 되는지를 알려준다는 점이었습니다.
가뜩이나 무거운 js들을 마냥 기다리는데 지치신 분들에게는 희소식~~
-----------------------------------------------------------------------------
준비는 완료되었습니다. 이제 gwt-ext를 사용해서 개발만 하면 되겠네요~

