[Eclipse] 자주쓰는 단축키 모음 Part. 3
Eclipse / 2008. 3. 9. 13:10
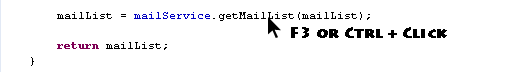
※ F3 or Ctrl + Click - Open Declaration
해당 필드나 메소드의 선언으로 이동합니다.

선언으로 이동하고 싶은 부분에 커서를 두거나 블록 처리를 하고 F3 키 누르거나 Ctrl + Click 을 합니다.

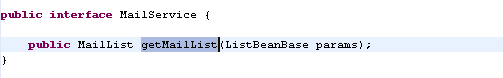
선언 부분으로 이동되었습니다.
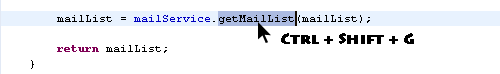
※ Ctrl + Shift + G - References in Workspace
워크 스페이스에서 해당 자원을 찾습니다.

워크스페이스 내에서 해당 자원을 사용하는 곳을 찾고 싶으면 Ctrl + Shift + G 를 이용합니다.

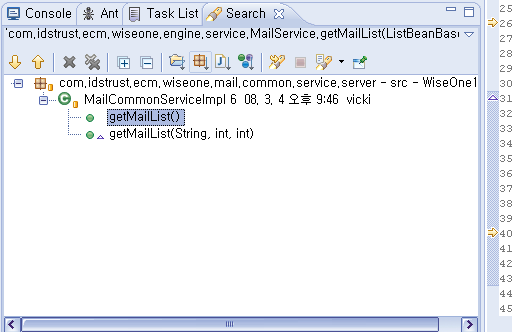
Search Tab 에 해당 자원을 사용하는 곳을 찾아줍니다.
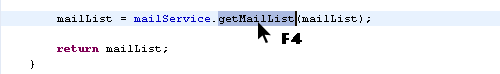
※ F4 - Open Type Hierarchy
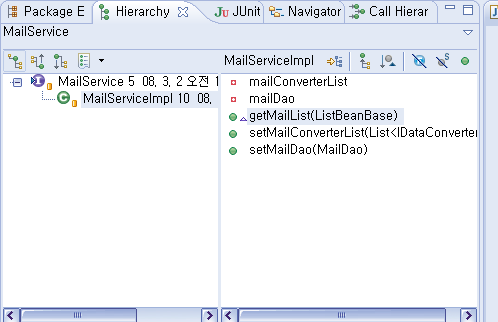
Class hierarchy 를 보여줍니다.

interface 의 구현체를 확인하고 싶을 경우 F4 키를 통해서 Hierarchy 를 확인합니다.

MailServiceImpl 이 MailService 를 구현했네요. 옆에 있는 메소드를 선택합니다.

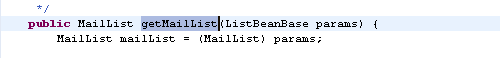
MailServiceImpl 의 getMailList 구현체로 이동되었습니다.
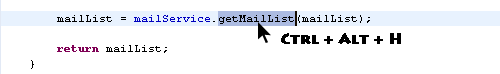
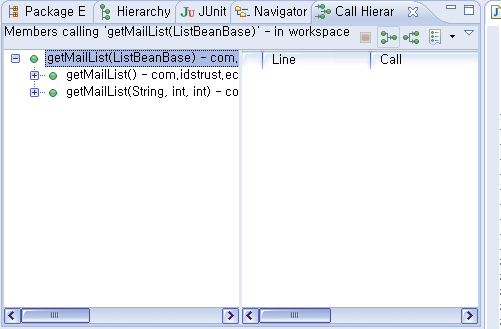
※ Ctrl + Alt + H - Open Call Hierarchy
호출 구조를 보여줍니다.

호출 구조를 확인하고 싶으시면 Ctrl + Alt + H 를 이용합니다.

단순하게 호출 구조만 확인하는 거라 Ctrl + Shift + G 보다는 빠른 것 같습니다. 해당 자원을 클릭하면 소스로 이동합니다.
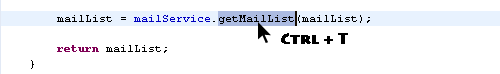
※ Ctrl + T - Quick Type Hierarchy
빠르게 구조를 확인하는데 사용합니다.

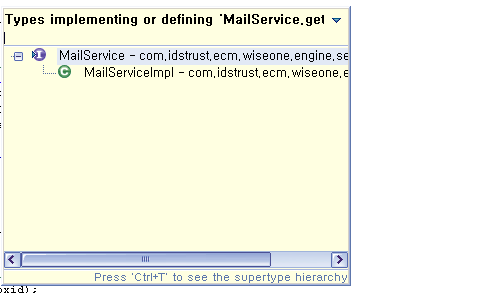
빠르게 구조를 확인하는 방법도 있습니다. Ctrl + T 를 이용합니다.

Tab 으로 표시되지 않고 Quick dialog 에 표시됩니다.

