GWT-Ext UX 파일업로드 핸들러 구현하다가...
Google/GWT / 2008. 12. 17. 11:33
GWT-Ext UX 로 파일업로드를 구현하기 위해서 업로드 핸들러를 스프링으로 구현해 보았습니다.


초기 구성은 PL아저씨 가 해 놓은 것을 숟가락으로 떠먹을려고만 했었는데...
역시 진행중인 작업에 픽스해서 처리해놓으신게 있어서 차려놓은 밥상의 반찬들을 다시 데워서 먹어야 하는
상황이 되어버렸습니다.
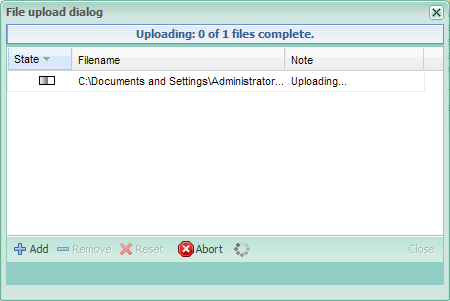
일단 위의 업로드컴포넌트의 핸들러는 json 객체를 리턴해야합니다.
{ success: true, data: ... }
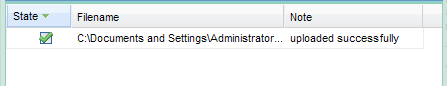
자체 컴포넌트 내에서 response 에 데이터를 json 으로 인식해서 success 가 true 일 경우에 정상적으로 업로드를인식하는 것이었습니다.
PL아저씨는 uploadController 의 successView 를 jsp 로 만들어서 처리하였지만, 나름 스프링좀 해봤다는 저는
경험을 활용해서 View 로 처리해보겠다는 생각을 하였습니다.
나름 자신있게 코드를 작성하고 확인을 했는데 재대로 동작을 하지 않는 것이었습니다.
한... 1시간여 삽질을 하다가 혹시나 하고 해보았는데... 되었습니다. -_ㅜ...
무엇이 추가되었는지 보이시나요?? 나름 디자인패턴 책을 보고 io 쪽에서는 상위에서 close 하면 하위를
찾아가면서 close 된다는 것을 봤던 것을 잘못이해해서 어차피 response.getOutputStream() 을 통해서
만든 PrintWriter 를 close 안해도 되겠지라는 생각으로 close 를 안해줬더니 안되는 것이었습니다.
여튼 붙이는 것은 성공했습니다. 어줍잖게 알다가 삽질마일리지만 차곡차곡 쌓았네요~ ㅋㅋ
삽질마일리지 적립해서 아이팟 사야지!!

